Style Guide
Style Guide
Ghost has a powerful visual editor with familiar formatting options, as well as the ability to seamlessly add dynamic content.
Under the hood the editor delivers power and flexibility, with the ability to quickly add content such as images, galleries, videos, embeds and code!
Using the editor
Rich editing at your fingertips. Using the contextual toolbar allows you to efficiently format your text, add links and insert rich media.
Using the dynamic menu
You can insert a card either by clicking the + button on a new line, or typing / on a new line to search for a particular card. This allows you to insert images, markdown, html, galleries and embeds.
Using Markdown
The editor will automatically parse Markdown typed in directly. Alternatively, insert a Markdown card to access all of the same features of previous versions of the Ghost editor inside a single card.
Headings
When creating a header, all you need to do is add a # before your header or use the contextual toolbar. You can keep adding up to six # in a row to make the headers smaller.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Links
If you paste in a URL, like https://ghost.org - it'll automatically be linked up. But if you want to customise your anchor text, you can do that too! Here's a link to the Ghost website.
Quoting
If you want to add a quote, you just need to add a > to the beginning of the line or use the contextual toolbar, and it will put it into the quote format.
We power blogs
Bookmarks
With the Bookmark card you can present links in a much richer format, similar to Twitter cards. If the URL points to a page with right meta information it can show the page title, excerpt, author, publisher and even a preview image.

Images
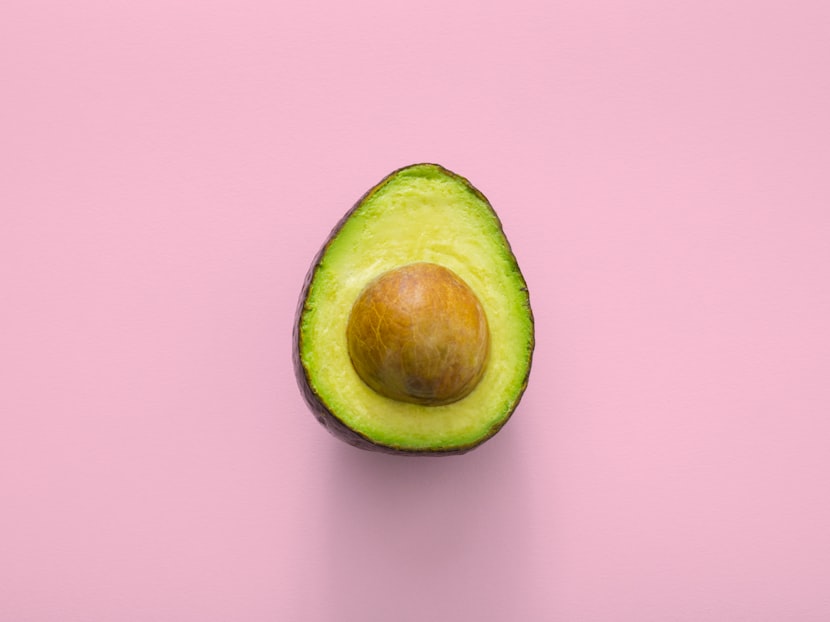
You can upload images using the Image card. Once inserted you can blend images beautifully into your content at different sizes (normal, full, and wide) and add captions wherever needed.


Photo by Cody Davis / Unsplash

Gallery
Ghost supports image galleries for up to 9 images at a time, all of which are responsively optimised and organised to look their best no matter how many images you add or remove.





Highlighting
Highlighting text on a web page can help bring important information immediately to the reader's attention. When creating a highlighting text, all you need to do is add a == before and after your text in Markdown card.
List Types
Unordered List
- Item number one
- Item number two
- A nested item
- A nested item
- A final item
Ordered List
- Item number one
- Item number two
- A nested item
- A nested item
- A final item
Responsive Tables
A responsive table will display a horizontal scroll bar if the screen is too small to display the full content.
Video
Footnotes
Footnotes can be added to the body of your text using placeholders like this: [^1] or [^note] coupled with the note text at the end of the document. For example:
Here is a footnote reference,[1] and another.[2]
Code
Code can be presented inline, like <code>. When creating a code text, all you need to do is add a ` before and after your text. In the editor ``` (three backticks) defines a code block.
.awesome-thing {
display: block;
width: 100%;
}
 Join our Discord
Join our Discord